Cara Membuat dan Memasang Garis Warna-Warni Di Blog - Suasana yg cerah, Tut-Blogger kembali berganti template, menurut sobat gimana ? apakah ada perubahan dengan kecepatan blognya atau sama saja? hehe.. hanya sobat yang tau ya.
Pada kesempatan kali ini saya ingin membagikan sebuah tutorial, bagaimana sih "Cara Membuat dan Memasang Garis Warna-Warni Di Blog" . Garis ini lagi populer di kalangan template-template para blogger profesional di Indonesia. Contoh template yang menggunakan garis warna-warni tersebut diantaranya :
1. Pertimbangkan dimana sobat ingin meletakkan garisnya, ingin di atas/bawah Header, atas/bawah Menu, atas/bawah Footer. Di Tut-Blogger saya memasang dibagian bawah Header dan diatas Footer
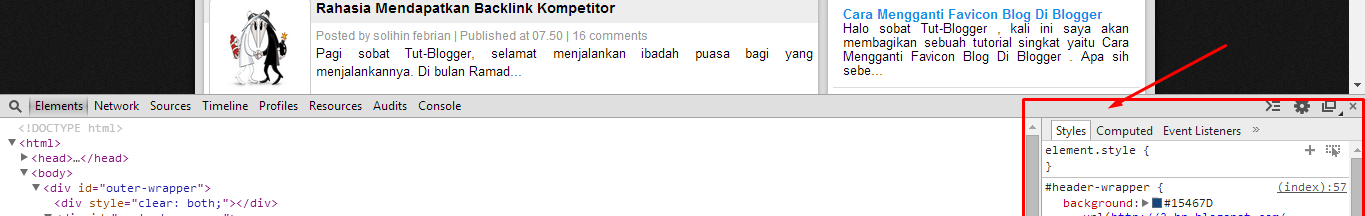
2. Jika sudah ingin meletakkannya dimana, sekarang sobat klik dibagian Header/Menu/Footer lalu klik Inspect element. Saya membuatnya di Header jadi saya klik dibagian Header lalu klik Inspect element. Lalu akan muncul sebuah menu yang muncul dibagian bawah.
3. Disini Header saya bernama header-wrapper, jika saya sentuh maka bagian header akan membentuk bayang-bayang.
4. Kita lihat dibagian CSSnya (header-wrapper) disebelah menu kanan bawah menu inspect element. Disitu terdapat warna Background saya.
5. Setelah itu tambahkan script ini setelah script warna background tadi sebelum " ; "
contoh: warna background saya itu #15467, lalu tambakan script yang berwarna orange itu
warna merah : warna background header-wrapper saya (tidak diganti,biarkan saja sesuai warna backgroudn anda )
warna orange : script yang harus ditambahkan setelah background: #15467D (tambahkan script yang warna orange)
warna biru : untuk meletakkan dimana gambar ingin diletakkan diatas/bawah (atur sesuai keinginan)
Cara Membuat dan Memasang Garis Warna-Warni Di Blog
6. Klik preview untuk melihat apakah sudah saja atau tidak, jangan lupa backup template mu jika terjadi hal yang tidak diinginkan,jangan lupa Save.
Demikian tutorail kali ini, jika bingung anda berkenan bertanya dikomentar,semoga bermanfaat ya..
Cara Membuat dan Memasang Garis Warna-Warni Di Blog
- Brosense Responsive (Mas Sugeng)
- FiSEO Magz V2 (Dian AnaR-chyta)
- Ridwan-Hex (Abdul Ajiz Ridwanz)
- dan template-template keren lainnya yang tidak bisa saya sebutkan satu persatu.
Cara Membuat dan Memasang Garis Warna-Warni Di Blog
Untuk caranya itu kita sangat mudah sekali, hanya mengedit di bagian CSSnya saja dan menambahkan atau menyisipkan beberapa script. Udah penasaran kan gimana buatnya, Yuk disimak kawan..1. Pertimbangkan dimana sobat ingin meletakkan garisnya, ingin di atas/bawah Header, atas/bawah Menu, atas/bawah Footer. Di Tut-Blogger saya memasang dibagian bawah Header dan diatas Footer
2. Jika sudah ingin meletakkannya dimana, sekarang sobat klik dibagian Header/Menu/Footer lalu klik Inspect element. Saya membuatnya di Header jadi saya klik dibagian Header lalu klik Inspect element. Lalu akan muncul sebuah menu yang muncul dibagian bawah.
3. Disini Header saya bernama header-wrapper, jika saya sentuh maka bagian header akan membentuk bayang-bayang.
4. Kita lihat dibagian CSSnya (header-wrapper) disebelah menu kanan bawah menu inspect element. Disitu terdapat warna Background saya.
5. Setelah itu tambahkan script ini setelah script warna background tadi sebelum " ; "
contoh: warna background saya itu #15467, lalu tambakan script yang berwarna orange itu
#header-wrapper {background: #15467D url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjEoFMGLzUfYJQjs3UUACeay6RhYXQrjwHSqbm-YHwBEqcmAtwFDSvbYQh4X5f6bRMO_eiWs1vufpotLeI5E732N8DEn-Nrr91prDsvix_56JoW4qpLc8-dUv-WgArpTFbXsdhW9j8xNB6Q/s1600/line.png) repeat-x bottom center; margin: 0; padding: 5px 10px; height: auto;}
warna merah : warna background header-wrapper saya (tidak diganti,biarkan saja sesuai warna backgroudn anda )
warna orange : script yang harus ditambahkan setelah background: #15467D (tambahkan script yang warna orange)
warna biru : untuk meletakkan dimana gambar ingin diletakkan diatas/bawah (atur sesuai keinginan)
Cara Membuat dan Memasang Garis Warna-Warni Di Blog
6. Klik preview untuk melihat apakah sudah saja atau tidak, jangan lupa backup template mu jika terjadi hal yang tidak diinginkan,jangan lupa Save.
Demikian tutorail kali ini, jika bingung anda berkenan bertanya dikomentar,semoga bermanfaat ya..
Cara Membuat dan Memasang Garis Warna-Warni Di Blog














jadi keren ya , apakah mengurangi kecepatan loading blog???
ReplyDeleteEvo Magz bgt template nya :D
sedikit mengurangi,tapi buktinya blog ane tetep wuzz kok gan
DeleteKalo dipasang atas dan bawah header jadi kagak ya gan? :o
ReplyDeletejadi kok gan,tinggal agan saja yang harus pintar menempatkannya
DeleteMantap gan :D jadi keren blog saya
ReplyDeleteiya gan,mantap kan :D
Deletejadi itu ya tutorialnya thanks dah langsung ane coba, ane pengen ada garis warnanya :D
ReplyDeletelangsung coba gan, dijamin gak nyesel
Deletewah kren nih langsung dicoba
ReplyDeletethanks for sharing
iya sama-sama,ayo dicoba
Deletekeren gan,saya coba dulu ya.
ReplyDeletemonggo mas zainuri dicoba
Deletenah lumayan buat ngehias nih. nanti saya pasang ^_^
ReplyDeleteiya mas, buat ngehias. pasang sekarang aja
DeleteMantap Banget dah Blog kawan saya 1 ini (y)
ReplyDeleteweh ada izlal, ayo zlal ngeblog lagi
Deleteiya nanti, masih sibuk boss.
Deletehehe
wkwkwk sibuk ngapa.. emangnya mudik zlal?
Deleteoke ya sudahlah klo begitu mas..
ReplyDeleteWaduh kok saya masuk ke daftar list ^_^
ReplyDeleteMakasih kawan ...
wkwkwk, jadi bahan referensi tutorial saya mbak..
Deletemakasih udah back yah :D
wah boleh juga nih, bisa jadi keren template saya :D
ReplyDeleteiya mas, pasti keren blognya
DeleteWiihh bikin blog tambah keren dong!!
ReplyDeletejelas lah...
Deletewah keren gan saya ingin mencoba
ReplyDeleteayo dicoba
DeleteMantap gan , bisa dipasang di blog saya nih , hehhehe
ReplyDeletelangsung pasang mas yadi, hehe..
Deletemantabbb :D
ReplyDeletejelas mantab lah, jadi keren blognya
Deleteiya,sama-sama
ReplyDeletetapi apa gak bikin berat gan.,??kan gak begitu penting..
ReplyDeleteya memang tidak begitu penting, tpi buat blog lebih keren mas
Deletesilahkan saja mas
ReplyDeletejadi keren loh blognya
ReplyDeletekebetulan ane lagi nyari backlink nih coba dah
ReplyDeletesalah post ente gan.. -_-
DeleteAkhirnya nemu juga tutor begini. Terima kasih banget gan :D
ReplyDeletegue gagal masangnya gan
ReplyDeletegagal dimananya gan? mau pasang di footer atau header?
DeleteMantap ! Tapi bisa nggak di pasang di template bawaan blogger?
ReplyDeletebisa kok gan..
Delete